池慧玲, 卿粼波, 刘 苹, 王亚男
(1 四川大学 电子信息学院, 成都 610065;
2 四川大学 商学院, 成都 610064)
根据行为和神经科学的研究,不同的图片在某种程度上能够诱发人们不同的情绪,为了验证积极的图片,例如:“花卉植物”、“动物萌宠”、“自然风景”等是否能够激发人们积极的情绪,产生愉悦的心情;
消极的图片是否会使人们感到恐惧和不安,许多心理学领域的研究人员利用软件E-Prime 做了大量的实验。
E-Prime 是实现行为研究的一个跨平台系统,是一个心理实验生成系统,优化了在行为实验中的刺激组织、时间精度等功能[1]。
但E-Prime为单任务的结构,不能同时进行多个任务,且在设计复杂的心理实验时需要编写相关控件的代码,对研究人员的编程能力要求较高。
除此之外,心理学研究人员较常用的软件是DMDX,但面对大量的实验数据,DMDX 不能在系统内进行数据的筛选和管理,需借助其他软件才能完成[2]。
本文针对上述实验软件的不足,运用B/S 架构设计开发了图片诱发情绪实验研究的系统,该系统可支持多种格式的图片、音频等诱发材料,实现了在互联网上进行图片诱发情绪实验的相关流程,以及研究人员对实验数据的管理。
1.1 需求分析
根据相关的图片诱发情绪实验的要求,针对实验对象应该无精神病史、并且视力正常,本系统设计色盲测试、抑郁量表测试、焦虑量表测试的功能筛选出满足要求的实验对象;
针对已通过资格审核的候选对象需要填写信息并签署相关的同意书,本系统设计在线电子签名的功能;
针对实验对象观看相关实验讲解视频的要求,本系统设计讲解视频播放的功能;
针对实验对象进行情绪测试,本系统设计积极消极情绪量表测试、愉悦度测试、唤醒度测试的功能。
其中,愉悦度是指高兴或悲伤的程度,范围是从极端悲伤到极端高兴;
唤醒度是指身体激活程度,范围是从极端困倦(如睡眠)到极端激动(如高度紧张);
针对实验对象需要对诱发情绪的图片或者音频进行愉悦度、唤醒度的评分,本系统设计图片诱发实验对象情绪测试的功能[3]。
本系统还考虑到相关心理学研究人员会对实验结果数据进行分析和挖掘,设计角色权限管理为研究人员提供管理员的权限,登录系统后可查看并管理实验图片信息、实验对象信息、以及实验对象情绪测试的数据信息。
1.2 总体设计
在明确了系统需求的基础上,为高效地完成图片诱发情绪的研究实验,将系统的总体实现目标通过合理的规划与设计分为独立的、明确的、满足实验需求的功能模块。
系统主要包括4 个模块,即:实验对象筛选模块、实验对象信息录入模块、实验流程模块、实验数据管理模块。
实验对象筛选模块主要负责候选对象进行色盲测试、抑郁量表测试、焦虑量表测试;
实验对象录入信息模块主要负责实验对象的身份信息填写、知情同意书签署;
实验流程模块分为预备实验和正式实验,其中预备实验主要负责视频指标观看、情绪测试,正式实验主要负责图片诱发实验对象情绪测试;
实验数据管理模块主要负责实验图片信息、实验对象信息、实验数据信息的管理。
系统框图如图1 所示。

图1 系统框图Fig. 1 System diagram
2.1 实验对象筛选模块
候选对象需要通过3 项资格审核测试后才能成为正式的实验对象,录入实验对象的信息。
其中,3项审核资格的测试分别为色盲测试、抑郁量表测试和焦虑量表测试。
若3 项测试均通过,需要填写身份信息以及签署知情同意书;
否则,系统将会提示候选对象不能参加该实验。
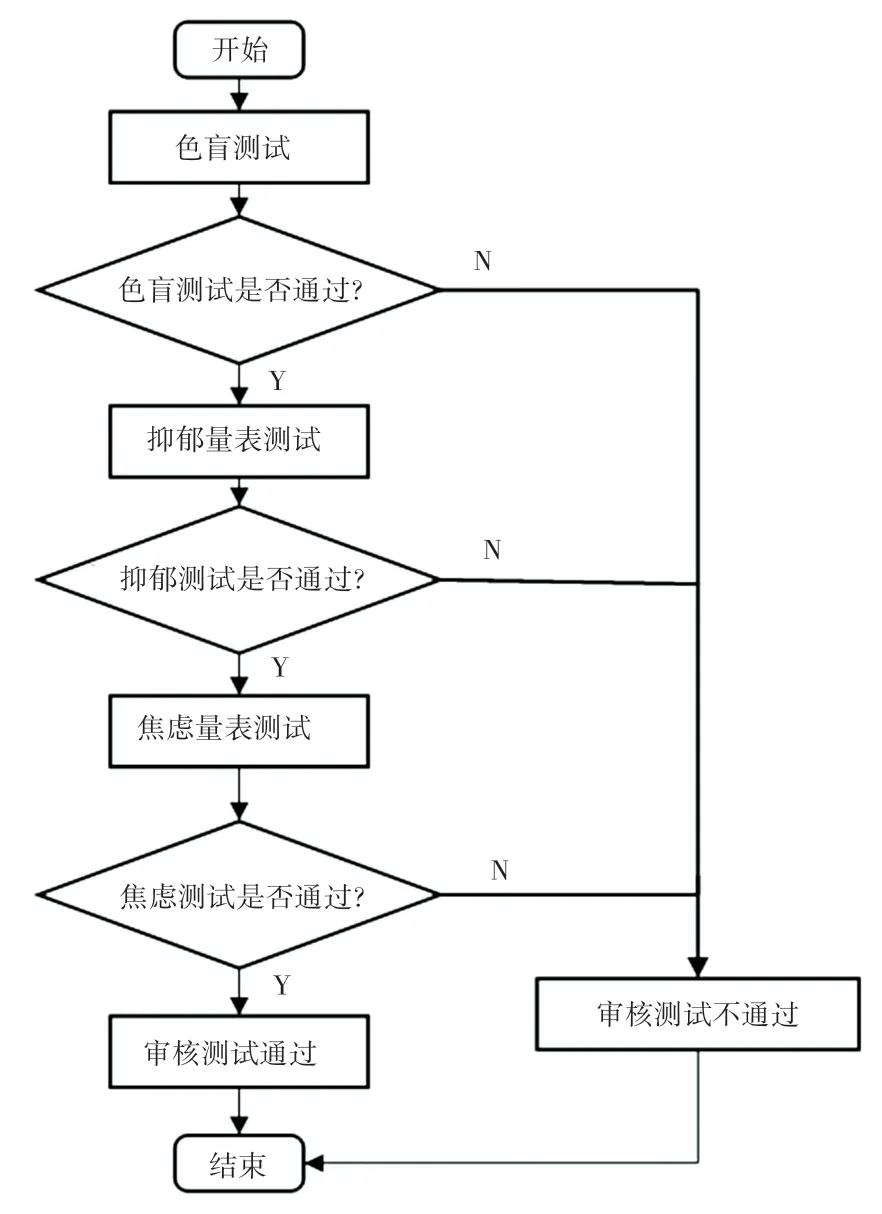
实验对象资格审核流程如图2 所示。

图2 资格审核流程图Fig. 2 Qualification review flow chart
2.2 实验对象信息录入模块
实验对象通过资格测试后,需要填写相关的身份信息,并且签署本实验相关的知情同意书。
随着HTML5 的快速发展,新引入的Canvas 元素也吸引了广大开发者的关注。
Canvas 是一个即时渲染的矩形区域画布,可以通过JavaScript 控制在每一个像素上的绘制,所提供的API 可以在画布上绘制各种曲线、形状、以及文字渲染[4]。
并且,Canvas 具有强大且高效的绘图特性,无需第三方插件。
因此,本系统采用了Canvas 技术通过鼠标操作实现在线电子签名的功能,能够高效、便捷地实现签署同意书的无纸化操作。
2.2.1 在线电子签名的笔迹实现平滑效果
实验对象书写出来的线条存在锯齿,平滑度差。究其原因,可表述如下:
(1)Canvas 用lineTo方法连接相邻的2 个点,2个点之间是一条笔直的直线。
因此,鼠标采集到的多个点通过此方式绘制出来的是折线。
(2)浏览器对mousemove事件的采集频率有限,每隔一段时间才会对鼠标的坐标进行采集。
因此,鼠标移动得越快,采集到的2 个相邻点间的距离越远,导致线条不平滑,书写笔迹显得不美观。
本系统将实验对象书写的路径看作是多段折线,利用贝塞尔曲线算法进行处理,通过贝塞尔曲线方程找到每段折线两端点之间的插值点,再将这些点拟合起来,形成一条光滑的曲线。
根据贝塞尔曲线的基本思路,本系统利用贝塞尔曲线方程对实验对象书写路径的采集点进行了以下处理,以使得实验对象书写笔迹能达到平滑效果,假设实验对象利用鼠标书写的笔迹为ABCDEFG,书写笔迹如图3 所示。
对此拟展开研究分述如下。

图3 书写笔迹Fig. 3 Writing handwriting
(1) 实 验 对 象 按 下 鼠 标 时, 通 过 监 听mousedown事件采集到起始点为A,实验对象松开鼠标时,通过监听mouseup事件采集到终止点为G,通过监听mousemove事件采集到鼠标经过的点为B、C、D、E、F。
(2)此时设置系数k =0.5,在AB上找到一点A1满足A A1/AB = k,将A A1作为书写笔迹的一部分。
(3)在BC上找到一点B1满足BB1/BC =k,然后将A1和B1作为2 个端点,B作为控制点,通过二次贝塞尔曲线公式计算后, 绘制出二次贝塞尔曲线A1BB1,并将曲线A1BB1作为书写笔迹的一部分。
(4) 同样地,根据第(2) 步的条件,依次找出C1,D1,E1,F1后,再根据第(3) 步绘制出各个线段的二次贝塞尔曲线,都作为书写笔迹的一部分。
(5)将这些点顺滑地连接起来,即可得到平滑的书写笔迹。
2.2.2 在线电子签名的笔迹实现笔锋效果
实验对象在浏览器上通过鼠标操作书写笔迹时,无法像人们在纸张上写字一样,能够获取笔的按压力度和移动速度,在线电子签名的笔迹没有像手写笔迹一样具有笔锋的效果, 这样一来就显得不够美观。
实验对象在浏览器上无法获得按压力度,但能通过画笔的移动速度来实现笔迹粗细变化的效果,让在线电子签名的字体变得更加美观。
这里对研究内容给出阐释剖析如下。
(1)Canvas 监听mousemove事件,对实验对象书写移动经过的点坐标进行采集,并记录当前的时间,保存在数组中。
(2)利用距离公式和速度公式可求得数组中两点(例如A,B点)之间的距离S和速度V。
距离和速度可分别由式(1)、(2) 来计算求得:
(3)设定最大线宽W0,最小线宽W1,最小速度Vmin,增长线宽Wa,然后通过如公式(3)、公式(4) 得到A,B两点的线宽Wc:
(4)画线速度越快线条越细,但画线速度越快,所采集的两点间的距离S越大,因此距离和线宽是成反比的。可以利用两点间距离S 判断下一个点(C点)的线宽Wn与前一个点(B点)的线宽Wc之间的关系,关系有如下3 种,按照对应的方式进行绘图:
①若Wn>Wc时,将AB这条线段利用一系列的点进行补充,补充时注意点与点之间的距离越小,并且点的半径越来越小,直到最小的点的直径与AB的线宽相等。
这些点的圆心是与AB线宽的垂直中点线保持在同一条水平线上的,绘图方式1 如图4 所示。

图4 绘图方式1Fig. 4 Drawing mode 1
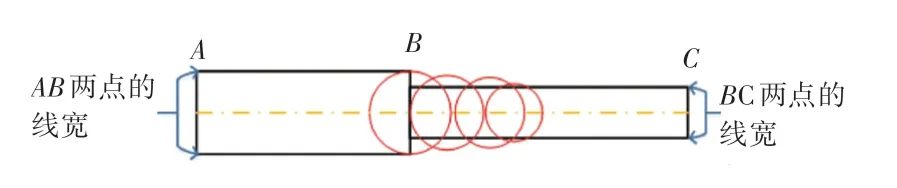
②若Wn<Wc时,将BC这条线段利用一系列的点进行补充,补充时注意点与点之间的距离越小,并且点的半径越来越大,直到最小的点的直径与BC的线宽相等。
这些点的圆心是与BC线宽的垂直中点线保持在同一条水平线上的,绘图方式2 如图5 所示。

图5 绘图方式2Fig. 5 Drawing mode 2
③若Wn=Wc时,保持线宽不变。
2.3 实验流程模块
2.3.1 预备实验
系统将自动播放实验讲解的相关视频,实验对象可以通过该视频了解实验目的、评价指标以及评价示例,而后将开始进行情绪测试,其中包含积极/消极情绪量表测试、愉悦度测试、唤醒度测试。
如果大量的实验对象同时观看讲解视频,浏览器将会向服务器发出大量视频资源的请求,导致了视频加载的速度过慢,实验对象在观看讲解视频时会出现卡顿、延迟等现象。
目前的相关视频播放器都需要安装Flash 插件应用,但Flash 却存在一定漏洞安全隐患,并且用Flash 解码视频非常耗电,运行缓慢,容易造成设备死机。
HTML5 的出现就是为了减少浏览器对插件应用的依赖程度,减少流媒体播放视频需要安装插件的过程。
HTML5 提供了新的标签和应用接口,开发者使用其标准的语句就能实现丰富的多媒体内容的展示。
在HTML5 的标准中包含了更多交互性强的音频、视频等可支持离线缓存的应用接口[5]。
因此,本系统采用了HTML5 的Video 标签实现了视频播放的功能。
其中,Video 标签的preload 属性可控制视频是否在页面加载时进行加载并预备播放。
具体实现代码如下:

在实验对象观看了讲解视频后,将开始进行积极/消极情绪量表测试、愉悦度测试、唤醒度测试。本系统采用的是B/S 架构,实验对象访问各个测试界面时,浏览器需要向服务端传递参数信息以发送各种请求。
在实验对象操作不当的情况下,浏览器不断地重复提交请求,而重复提交的请求会出现响应不及时,导致服务器的负荷过大[6]。
量表重复提交的数据将会造成数据库中的数据冗余,数据交互和数据库访问执行效率大大降低。
针对上述问题,本系统提出以下具体措施进行解决。
(1)利用Lodash.throttle节流函数防止量表重复提交:throttle函数会预先设定一个执行周期,当调用动作的时刻大于等于执行周期则执行该动作,然后进入下一个周期。
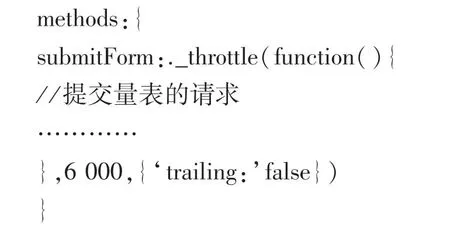
本文系统采用throttle节流函数防止量表在30s内进行多次提交,实现代码具体如下:

(2)利用Session 防止量表重复提交:实验对象访问登录页面时,根据需要会随机生成一个token,并且token 会被保存在当前这次会话请求的Session中。
在浏览器发送提交量表的请求时,通过浏览器页面传递服务端生成的token,服务端在接收到该token 后会与保存在Session 中的token 进行比较,以判断量表是否重复提交,并做出相应的处理。
2.3.2 正式实验
实验对象将评价15 组图片的愉悦度、离散情绪类别(高兴、惊奇、生气、恐惧、悲伤、厌恶、中性),评价完毕后。
15 组图片再次呈现,依次评价图片的唤醒度。
其中,作答时间不做控制。
每一组结束后,系统将弹出提示框强制休息至少3 min。
依次评价过15 组图片后,系统将自动弹出“本次实验结束”的提示框。
实验对象进行图片测试时,浏览器向服务器请求大量的图片资源,加载的图片越多,服务器的压力越大,不仅影响了渲染速度、而且浪费带宽,导致网页获取资源的时间更长、效率更低。
为了实验对象能够高效地完成测试,本系统利用图片懒加载的方式减轻服务器的压力,为实验对象提供更好的体验感。
懒加载的处理方式是设置图片的延时加载,在浏览器可视区域外的图片不会进行加载,当页面进行轮播切换的时候,将会加载进入浏览器可视区域的图片。
这样不仅提高了测试页面加载图片的速度,而且减少了发送图片请求的并发量,从而减轻了服务器的压力[7]。
本系统利用Vue-lazyload 插件对图片进行懒加载。
具体实现代码如下:
<img class="lazy" src ="[占位图地址]" dataoriginal="[真实url 地址]" alt="I'm an image">
其中,img 标签的属性src 用一个空白的透明占位图来代替,将图片真实的地址放入属性dataoriginal 中,监听浏览器的可视化区域,当图片的位置出现在可视区域中时,将src 中的属性值替换为data-original 的属性值。
2.4 实验数据管理模块
通过角色权限管理将研究人员设置为管理员的身份,管理员可以查看图库信息、实验对象的信息以及下载实验对象各环节情绪测试的数据表。
该模块不仅为研究人员提供图片筛选的功能,而且能够将实验对象的身份信息、实验对象的情绪测试、图片诱发实验对象情绪测试的数据关联在数据表中,提高了研究人员对数据进行处理和分析的效率。
本系统采用关系型数据库MySQL 来对实验的信息进行存储和管理[8],所有的数据均以关系型表格存于数据库。
MySQL 数据库具有体积小、成本低、速度快的优点[9]。
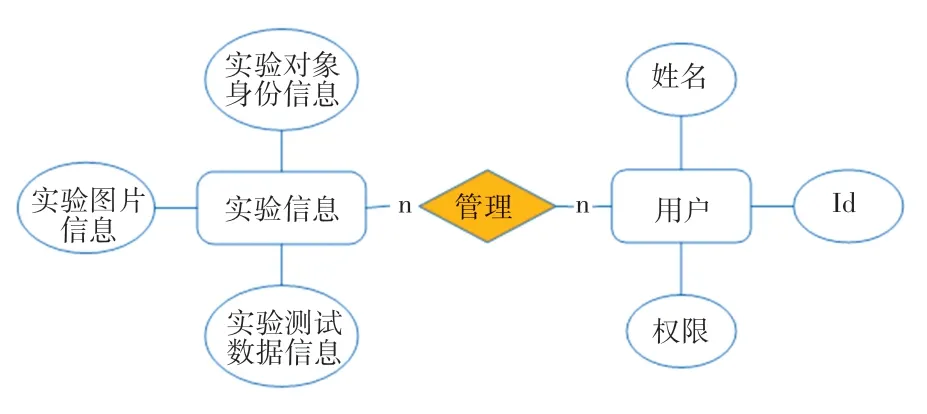
数据库设计的ER(实体关系)如图6 所示。

图6 数据库ER 图Fig. 6 Database ER diagram
3.1 实验对象筛选模块的测试
参与实验的人员正式申请成为本系统的实验对象前需要完成3 项测试,分别是色盲测试、抑郁量表测试和焦虑量表测试。
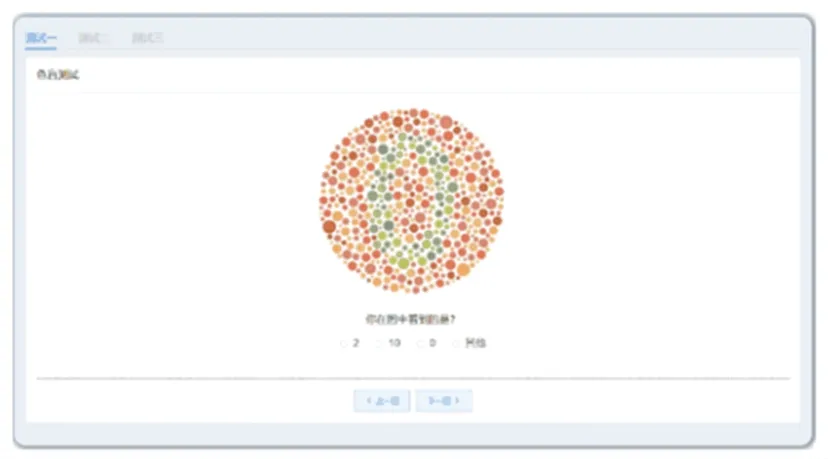
3 项测试页面分别如图7 ~图9 所示。

图7 色盲测试Fig. 7 Color blindness test

图8 抑郁量表测试Fig. 8 Depression scale test

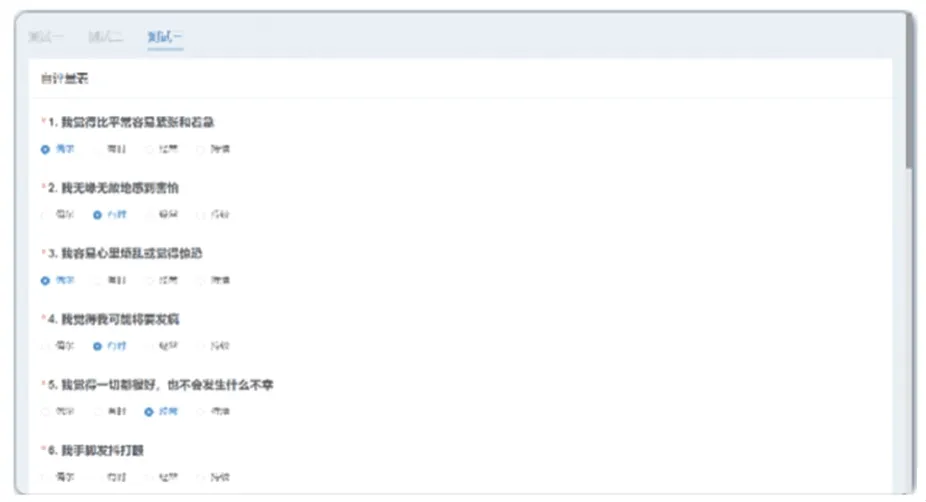
图9 焦虑量表测试Fig. 9 Anxiety scale test
3.2 实验对象信息录入模块的测试
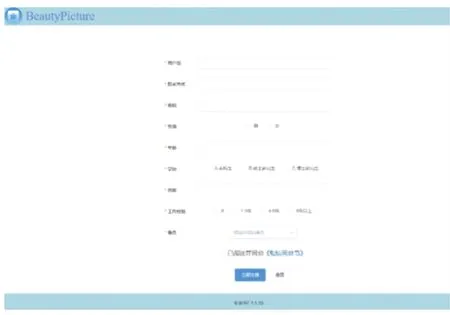
通过3 项测试后,将进入身份信息填入的界面,实验对象需要输入“用户名、联系方式、密码、性别、年龄、学历、民族、角色、专业背景”等基本信息,其中联系方式及密码将作为实验对象的账号及密码。身份注册页面如图10 所示。

图10 身份注册Fig. 10 Status register
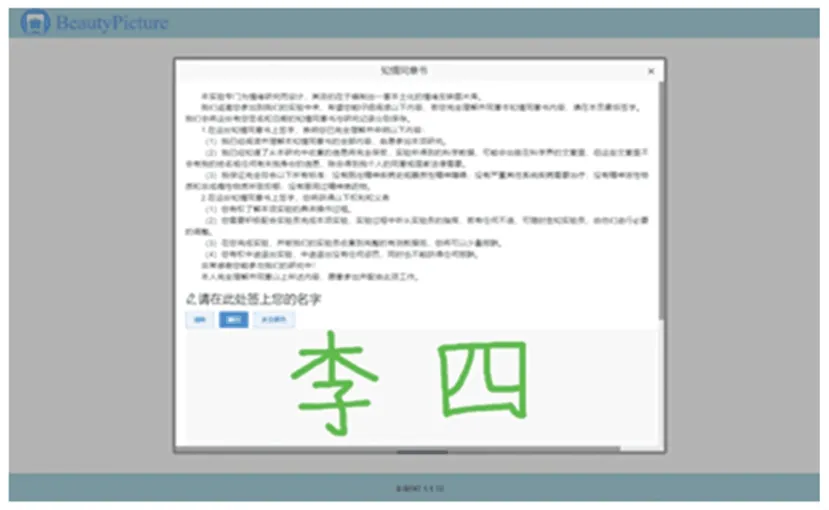
在身份信息填写过后,需要阅读实验相关的知情同意书,并签署自己的名字。
其中,在线电子签名书写笔迹优化前后的对比结果如图11、图12 所示。

图11 优化前的书写笔迹Fig. 11 Handwriting before optimization

图12 优化后的书写笔迹Fig. 12 Optimized handwriting
3.3 实验流程模块的测试
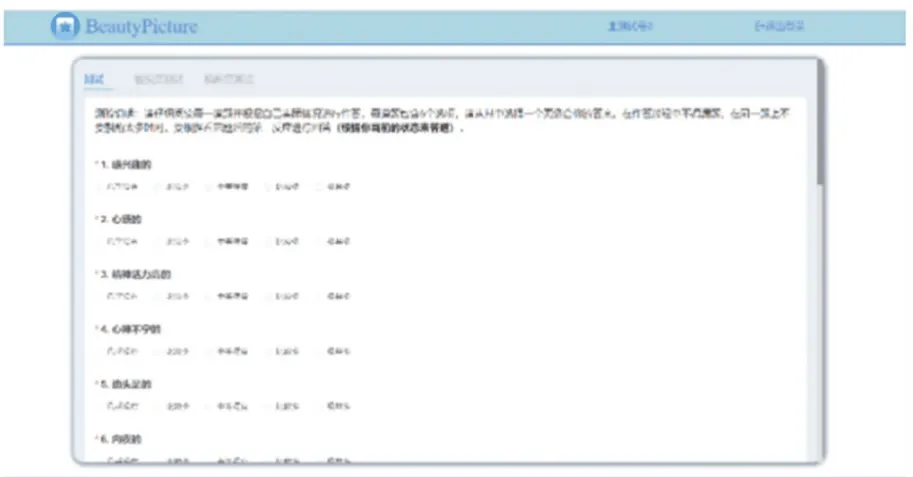
在实验对象登录页面后,实验对象开始进行积极/消极情绪量表的测试、愉悦度测试、唤醒度测试。3 项测试如图13~图15 所示。

图13 积极/消极情绪量表的测试Fig. 13 Positive and negative emotion scale

图14 愉悦度测试Fig. 14 Pleasure test

图15 唤醒度测试Fig. 15 Arousal test
3 项测试提交以后,本系统将自动播放实验讲解视频,视频内容包括实验目的、评价指标、评价示例。
讲解视频界面如图16 所示。

图16 讲解视频Fig. 16 Interpretation of the video
视频播放后,实验对象可以正式开始图片诱发情绪测试实验,正式实验如图17 所示。

图17 正式实验Fig. 17 Formal experiment
3.4 实验数据管理模块的测试
研究人员在登录系统后会通过角色权限管理的认证,进入管理员的界面。
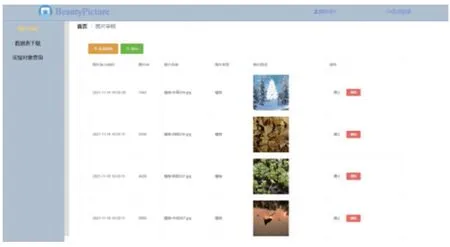
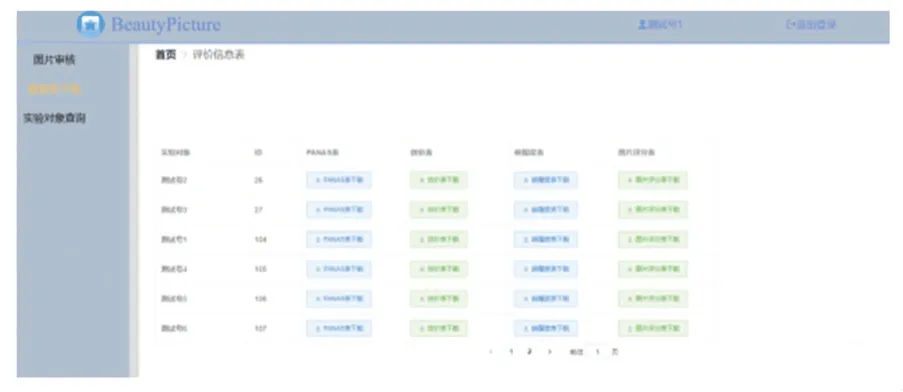
该管理界面能进行实验图片审核、实验数据表下载以及实验对象信息管理。详情如图18~图20 所示。

图18 实验图片审核Fig. 18 Review of experimental pictures

图19 实验数据表下载Fig. 19 Experimental data sheet download

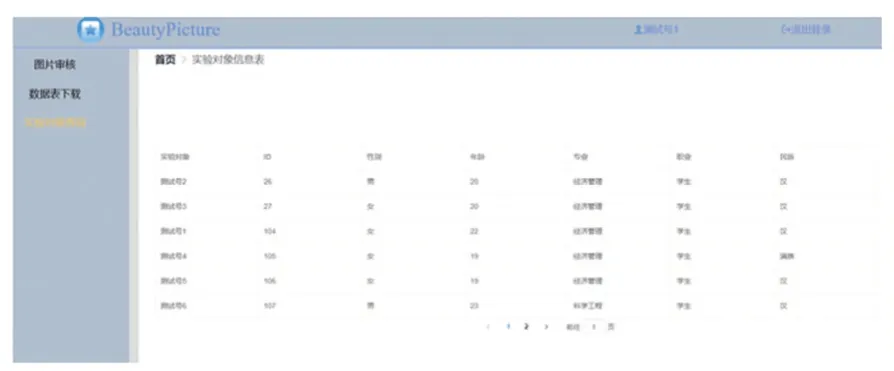
图20 实验对象信息表Fig. 20 Table of subject information
3.5 系统响应速度测试
在高并发量的访问环境下,最大限度需要容纳3000人同时访问系统,为保证实验过程中系统的稳定性,利用Apache 开发的Jmeter 软件进行系统的压力测试[10]。
服务器处理器为Intel(R) Core(TM) i5-6500 CPU @ 3.20 GHz 3.20 GHz,内存为12 GB,系统版本为Windows10 专业版,浏览器为Google Chrome。
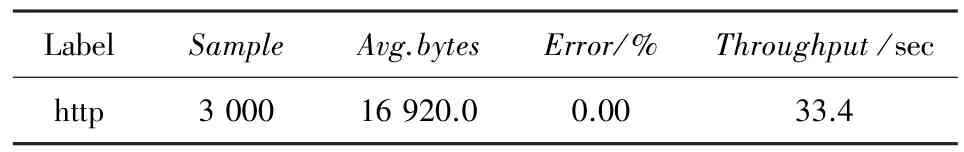
采用Jmeter 启动3000 个线程,向系统发起请求,测试结果见表1。
由表1 可知,系统的吞吐量为正常水平,且错误率为0%,通过这些指标可以看出该系统的性能满足3000 人进入实验的要求。

表1 系统压力测试表格Tab. 1 System pressure test form
本文针对现有的心理学实验研究中软件系统的不足,运用B/S 架构设计并开发了图片诱发情绪实验研究的系统,能够实现在互联网上进行图片诱发情绪实验的相关流程,利用HTML5 的Canvas 技术实现了在线电子签名的功能,并且根据图片情绪测试实验的流程实现了讲解视频的播放、情绪测试、图片诱发情绪测试等功能。
该系统具有轻量级、可移植性高、跨平台性能好和交互性强等优点,对于心理学研究人员分析情绪特性有很大的帮助。
猜你喜欢笔迹浏览器对象神秘来电睿士(2023年2期)2023-03-02巧克力能否去除桌上的油性笔笔迹少儿科技(2021年3期)2021-01-20反浏览器指纹追踪电子制作(2019年10期)2019-06-17攻略对象的心思好难猜意林(2018年3期)2018-03-02基于熵的快速扫描法的FNEA初始对象的生成方法厦门理工学院学报(2016年1期)2016-12-01笔迹泄露大秘密快乐语文(2016年7期)2016-11-07环球浏览器环境与生活(2016年6期)2016-02-27区间对象族的可镇定性分析北京信息科技大学学报(自然科学版)(2016年6期)2016-02-27笔迹鉴定过程中的心理偏差及其控制中国司法鉴定(2015年4期)2015-02-28浏览器网络传播(2009年5期)2009-05-26